下载应用VUE(下载应用需要密码怎么设置)下载
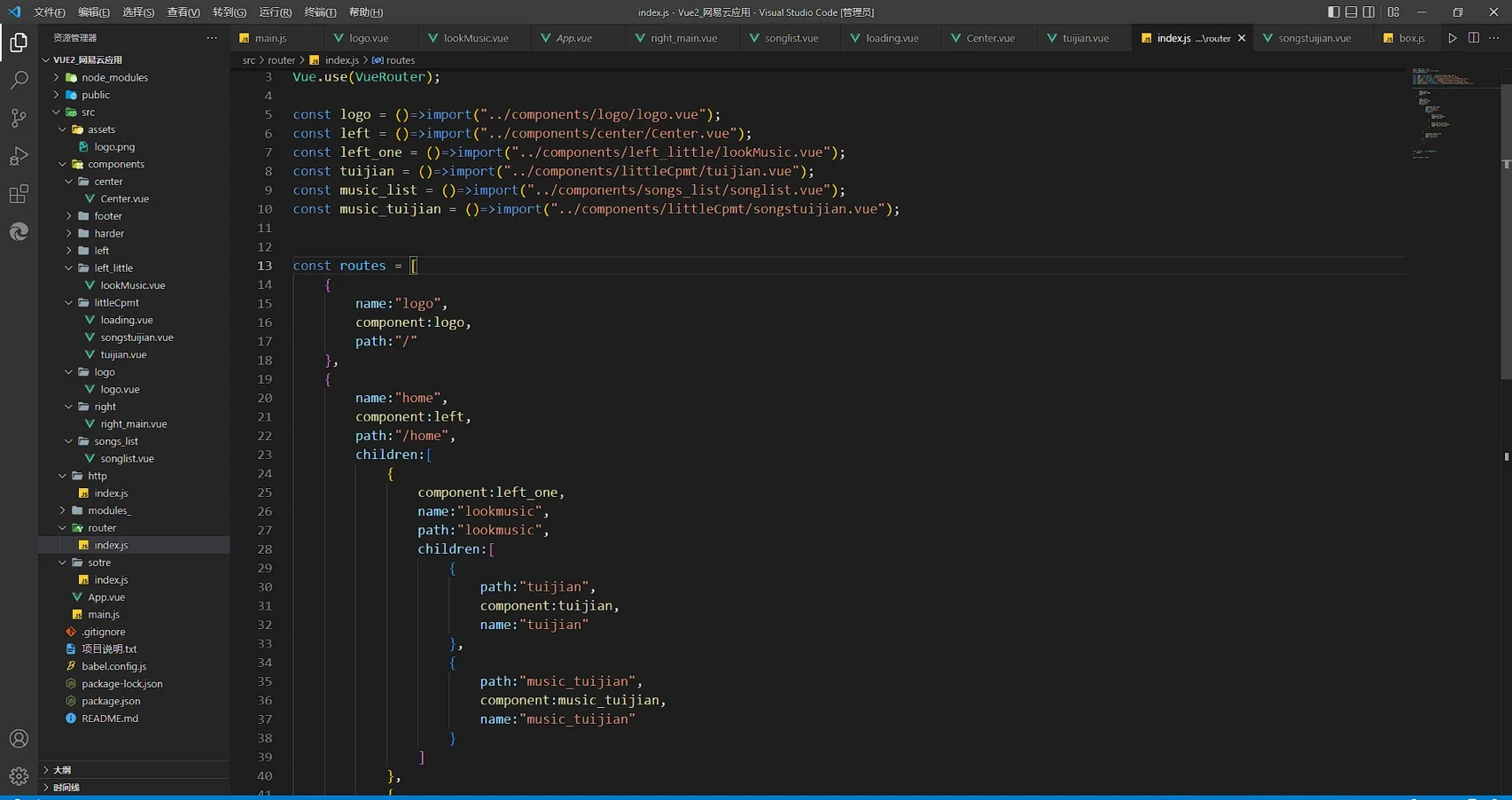
1appvue作为主组件在mainjs中被使用2主组件appvue调用其他组件,构建页面appvue可以当做是网站首页,也可以写所有页面中共同需要下载应用VUE的动画或者样式,不在他上面写代码也可以只要你在router文件夹中的indexjs填写好路由就ok 对应indexhtml,你也可以改,只不过需要在mainjs哪里更改应用说。
具体如下1第一步,打开手机中的应用商店,搜索下载并安装VUE Volg,再点击桌面上的应用图标2 第二步,进入软件主页后,点击右下角的下载应用VUE我的选项3 第三步,跳转至的登录页面后,点击右下角的更多按钮4 第四步,在下方弹出的对话框中,点击手机号登录选项5 第五步,进入验证手机页面。
在vue应用程序中应用minio,可以轻松实现文件的上传与下载开始使用前,我们需要在vue项目中安装minio插件,执行命令npm install minio安装完成后,在vue组件中引入并实例化minio,具体操作如截图所示以下是一个文件上传下载的代码示例值得一提的是,minio不仅支持文件的上传和下载,还提供下载应用VUE了包括列出。
因为Vue是一个基于JavaScript的框架,它的特性包括框架的简单性,易于集成,用户友好性,较少的限制,这些原因已经帮助Vue与Angular和React竞争实际上,Vue在许多应用方面似乎都不能与Angular和React相提并论,在做大项目的时候通常都不会选择Vue Vue与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用Vue的核心。
打开vue项目的config文件夹下的indexjs,把host后面的地址改成你刚刚复制的ip地址 npm run dev运行项目,运行完后会显示项目运行在哪个地址 , 这时候用手机浏览器打开这个地址就能查看下载应用VUE了vue是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架Vue所关注的核心是MVC模式中的。
css#39VueuseElementUI最后,重启服务器,执行命令 npm run serve验证引入是否成功,可以尝试将elementUI官网中的任一组件复制至Appvue文件中若成功引入并应用组件,则可以在Appvue中看到相应的组件效果,如按钮下拉菜单等若有任何疑问或遇到问题,请私信寻求帮助。
1缓存垃圾过多平时在使用软件的过程中,会产生一些垃圾文件,如果长时间不清理会导致手机越来越卡,也会出现闪退状况解决方法是点击进入手机设置,找到VUE应用程序,清除数据或者缓存即可2运行程序过多如果不进行设置,很多软件都会自己运行,而手机后台程序过多会造成内存不足,从而造成应用闪退。
可以,VUE可以开发基于网页的各类应用随着手机性能的极大提升,现在许多手机应用也从纯原生应用过渡到基于Web的方式,优势就是开发成本低,界面更美观,而且可以跨平台运行,所以VUE完全可以支持移动端的各类应用开发希望以上回答可以帮助到您。
vue3教程返回一个提供应用上下文的应用实例应用实斗缺例挂载的整个组件树共享同一个上下文创建组件 或者是一个setup函数,函数名称将作为组件名称来使用 创建一个空桐辩异步加载组件 高阶组件 在当前应用中查找组件,只能在render或setup函数中使用查找组件 在当前应用中查找指令,只能在render或。
是的,Vue可以用于开发桌面应用可以使用Vue Electron将Vue应用转换为Electron桌面应用Vue Electron是一个基于Electron和Vue的桌面应用开发工具,它允许开发者使用Vue框架创建跨平台的桌面应用程序通过使用Vue Electron,可以使用Vue的组件化开发方式来构建丰富的用户界面,并结合Electron提供的桌面开发能力,将。
Vue的核心库专注于视图层,可以与其他库或已有项目无缝集成,这种灵活性使得Vue在不同规模和复杂度的项目中都有出色的表现Vue的响应式数据绑定是其核心特性之一通过简单的JavaScript对象,Vue能够追踪数据的变化,并自动更新相关的视图这种数据驱动的方式让开发者能够更直观地管理应用状态,减少了手动。
2APICloud 拉取代码使用 APICloud 开发工具,导入项目,云端检出项目,拉取代码到本地3自定义 apk 的 loader创建自定义 loader,下载到手机端,安装后打开应用4整体配置在 configxml 文件中配置应用信息偏好设置模块绑定与权限管理二将 Vue 运行到 APICloud APP 中 1使用。
本小节我们介绍如何在 Vue 项目中使用 VueRouter包括 VueRouter 的下载什么是 VueRouter如何使用 VueRouter 配置一个单页应用其中,学习使用 VueRouter 配置一个单页应用是本节的重点同学们在学完本节课程之后需要自己多尝试配置路由我们可以在官网 VueRouter 上直接下载 VueRouter。
Vue 读音 vju#720,类似于 view 是一套用于构建用户界面的渐进式JavaScript框架 5 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合另一方面,当与现代化的工具链以及各种支持类库结合使用时。
二应用场景不同 Vue主要应用在构建传统的web应用中,它可以非常灵活地与其他的库或技术集成,例如Vue Router和Vuex而uniapp则更侧重于跨平台开发,一套代码可以同时生成iOSAndroid的原生应用通过uniapp开发的应用不仅能在网页上运行,还能打包成原生应用发布到各大应用商店三开发体验不同 由于。

Vue是一种流行的前端JavaScript框架Vue用于构建用户界面和单页面应用程序以下是关于Vue的详细解释Vue的核心特性 Vue提供了简洁的API,允许开发者以声明式的方式创建响应式数据绑定和用户界面组件这意味着开发者只需要指定数据和元素之间的映射关系,而Vue会自动处理数据的更新和视图的渲染这种特性极大。
首先,选择Electron作为将Vue项目转换为桌面应用的工具,原因是其在Vue社区中广受欢迎且易于使用接下来,按照以下步骤操作步骤一下载并保留Electron官方示例项目,以供后续使用步骤二进入Vue项目,修改公共路径为相对路径,以确保npm build过程顺利进行步骤三运行Vuecli配置界面,选择配置选项。